Elements
Example Pages
Example Page
The normal page features the main content editor and options to override global banner and sidebar options. The banner tab allows the user to upload a banner or create a text area below that banner. The sidebar options include the ability to hide the sidebar image if it is enabled in the options menu, the ability to upload a new image, and the ability to choose which feeds are shown on that specific page.
Example Post
The normal post, like the normal page, features the main content editor and options to override global banner and sidebar options. The banner tab allows the user to upload a banner or create a text area below that banner. The sidebar options include the ability to hide the sidebar image if it is enabled in the options menu, the ability to upload a new image, and the ability to choose which feeds are shown on that specific post.
In addition to these basic options, a post can have a featured image which appears above the excerpts on the archive page and 3 additional supplemental images which appear below the excerpt on the archive page.
Example Landing Page
This page is designed to feature multiple feeds from different areas of the site. The landing page, like the normal page, features the main content editor and options to override global banner and sidebar options. The banner tab allows the user to upload a banner or create a text area below that banner. The sidebar options include the ability to hide the sidebar image if it is enabled in the options menu, the ability to upload a new image, and the ability to choose which feeds are shown on that specific page.
In addition to these basic options, the landing page features content buckets to lead end-users to specific areas of the site. These content buckets include options to change the image, title, and page/custom link.
Shortcodes
Email Encode
Shortcode Example: [email url="email@address.com"]My Email[/email] or [email]email@address.com[/email]
Directions: The url is optional. If not used, the content between the shortcode will be used as the email address. This shortcode also encodes the e-mail address to help prevent spam caused by web bots.
Output: My Email
Buttons
Shortcode Example: [button class="btn btn-default" url="" target=""][/button]
Directions:
Color Classes: btn-default / btn-primary / btn-secondary / btn-tertiary
Size Classes: btn-extra-large / btn-large / btn-medium / btn-small / btn-extra-small
Output: Button
Grid Wrap / Grids
Shortcode Example: [grid-wrap][grid class="grid-20 grid-sm-100"][/grid][/grid-wrap]
Directions: Use class=”grid-‘size’” to set widths of columns.
Sizes are set in multiples of 5’s and 10’s i.e.: grid-10, grid-20, grid-25, etc.
To change the sizes of grids on smaller screen sizes use:
grid-‘size’ (1280px +)
grid-md-‘size’ (768px – 1279px)
grid-sm-‘size’ (480px – 767px)
grid-xs-‘size’ (320px – 479px)
Note* Always wrap these columns in a grid-wrap to keep them contained together using the shortcode [grid-wrap][/grid-wrap]
Output:
Quote
Shortcode Example: [quote class="" source="Source Name" url=""][/quote] Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc mollis dignissim mauris, et euismod risus vehicula sed.
Directions: Use the quote_source parameter to set a citation source. Using the url parameter will link the quote source. The class parameter is an optional parameter which can be used for custom styles.
Output:
Blockquote
Shortcode Example: [[blockquote class=””][/blockquote]]
Output: [blockquote class=””]Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc mollis dignissim mauris, et euismod risus vehicula sed. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. [/blockquote]
Accordion / Accordion Item
Shortcode Example: [accordion class=""][accordion-item title=""][/accordion-item][accordion-item title=""][/accordion-item][/accordion]
Output:
Accordion Item #1
Item #1 Content
Accordion Item #2
Item #2 Content
Panel
Shortcode Example: [panel header='Panel Header Test']Content area can accept grid shortcodes and divs to customize layout[/panel]
Directions: Use this shortcode to create panels with a full width column or collapsible columns using grid classes with shortcodes or divs. Grid shortcodes can also be nested in between the panel tags to create completely customizable panels.
Output:
Hours
Public
Wednesdays 10:00am-1:00pm
Thursdays 6:00pm-9:00pm.
Office
Please check our Events Calendar for a schedule of current programming.
Contact
Address
Wednesdays 10:00am-1:00pm
Thursdays 6:00pm-9:00pm.
Phone
Fax
610-253-1486
Directions
Accessibility
Parking
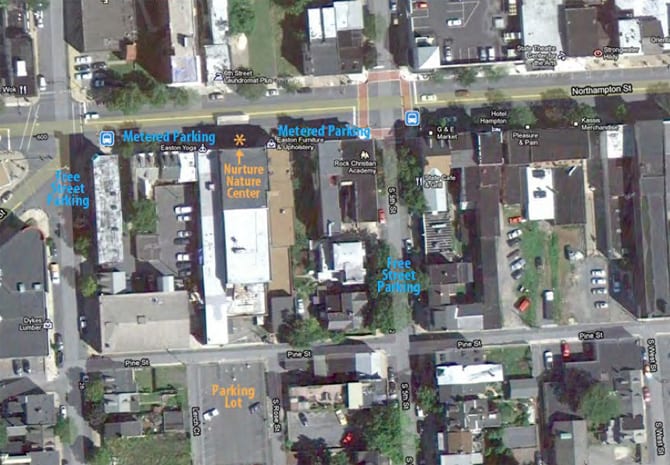
Parking is ample in downtown Easton, and surrounding the Nurture Nature Center. Free parking is available in the parking lot in the rear of the building, marked with signage for Nurture Nature Foundation. From the parking lot, you will need to walk to the front entrance of the building using the Pine Street Alley to 6th Street and back down Northampton Street. (About one-half of a square block walk).
You may also park on Northampton Street in front of the building at metered spots that require two quarters per hour. Free on-street parking is also available on 5th and 6th Streets as shown below, about one half-block from the entrance of Nurture Nature Center. A city parking garage is located at 3rd and Pine Streets and you may park there all day and overnight. It is located about two and a half blocks from the Nurture Nature Center.

Responsive Table
Shortcode Example: [table]<table><tr><td></td</tr></table>[/table]
Directions: Use this shortcode to wrap any table to make it’s width fluid and includes a horixontal scroll-bar on smaller screens.
Output:
| Table Header | |||||
|---|---|---|---|---|---|
| Table Data | Table Data | Table Data | Table Data | Table Data | Table Data |
| Table Data | Table Data | Table Data | Table Data | Table Data | Table Data |
| Table Data | Table Data | Table Data | Table Data | Table Data | Table Data |
General Styles
Heading 1
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur eget egestas odio. Cras a tortor sem. Sed sed mattis eros. Integer ut quam ac velit consequat venenatis eu nec purus. Nullam pharetra consectetur urna, eu varius nisl malesuada eget. Sed nisl tortor, porttitor sit amet mauris vel, condimentum tristique lectus. Cum sociis natoque penatibus et.
Heading 2
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur eget egestas odio. Cras a tortor sem. Sed sed mattis eros. Integer ut quam ac velit consequat venenatis eu nec purus. Nullam pharetra consectetur urna, eu varius nisl malesuada eget. Sed nisl tortor, porttitor sit amet mauris vel, condimentum tristique lectus. Cum sociis natoque penatibus et.
Heading 3
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur eget egestas odio. Cras a tortor sem. Sed sed mattis eros. Integer ut quam ac velit consequat venenatis eu nec purus. Nullam pharetra consectetur urna, eu varius nisl malesuada eget. Sed nisl tortor, porttitor sit amet mauris vel, condimentum tristique lectus. Cum sociis natoque penatibus et.
Heading 4
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur eget egestas odio. Cras a tortor sem. Sed sed mattis eros. Integer ut quam ac velit consequat venenatis eu nec purus. Nullam pharetra consectetur urna, eu varius nisl malesuada eget. Sed nisl tortor, porttitor sit amet mauris vel, condimentum tristique lectus. Cum sociis natoque penatibus et.
Heading 5
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur eget egestas odio. Cras a tortor sem. Sed sed mattis eros. Integer ut quam ac velit consequat venenatis eu nec purus. Nullam pharetra consectetur urna, eu varius nisl malesuada eget. Sed nisl tortor, porttitor sit amet mauris vel, condimentum tristique lectus. Cum sociis natoque penatibus et.
Heading 6
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur eget egestas odio. Cras a tortor sem. Sed sed mattis eros. Integer ut quam ac velit consequat venenatis eu nec purus. Nullam pharetra consectetur urna, eu varius nisl malesuada eget. Sed nisl tortor, porttitor sit amet mauris vel, condimentum tristique lectus. Cum sociis natoque penatibus et.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur eget egestas odio. Cras a tortor sem. Sed sed mattis eros. Integer ut quam ac velit consequat venenatis eu nec purus. Nullam pharetra consectetur urna, eu varius nisl malesuada eget. Sed nisl tortor, porttitor sit amet mauris vel, condimentum tristique lectus. Cum sociis natoque penatibus et.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur eget egestas odio. Cras a tortor sem. Sed sed mattis eros. Integer ut quam ac velit consequat venenatis eu nec purus. Nullam pharetra consectetur urna, eu varius nisl malesuada eget. Sed nisl tortor, porttitor sit amet mauris vel, condimentum tristique lectus. Cum sociis natoque penatibus et.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur eget egestas odio. Cras a tortor sem. Sed sed mattis eros. Integer ut quam ac velit consequat venenatis eu nec purus. Nullam pharetra consectetur urna, eu varius nisl malesuada eget. Sed nisl tortor, porttitor sit amet mauris vel, condimentum tristique lectus. Cum sociis natoque penatibus et.
- Unordered list item
- Unordered list item
- Unordered list item
- Unordered list item
- Unordered list item
- Unordered list item
- Unordered list item
- Unordered list item
- Unordered list item
- Ordered list item 1
- Ordered list item 2
- Ordered list item 3
- Ordered list item 1
- Ordered list item 2
- Ordered list item 3
- Ordered list item 1
- Ordered list item 1
- Ordered list item 2
- Definition list title
- Definition list division 1
- Definition list division 2
- Definition list division 3
“Blockquote Maecenas tristique, dui vel ultricies mattis, nibh velit cursus ex, augue enim massa.”
Aenean elementum, risus id commodo laoreet, tortor mauris porttitor velit, vitae imperdiet magna nulla id enim. In semper turpis quis mauris fringilla scelerisque. Quisque venenatis imperdiet nisi nec consequat. Cum sociis natoque penatibus et magnis dis parturient montes
Panel Title
Panel Content
Accordion Title 1
Accordion Content 1
Accordion Title 2
Accordion Content 2
Accordion Title 3
Accordion Content 3
| Table Header | ||
|---|---|---|
| Table Data | Table Data | Table Data |
| Table Data | Table Data | Table Data |
| Table Data | Table Data | Table Data |
| Table Header | Table Data | Table Data | Table Data |
|---|---|---|---|
| Table Header | Table Data | Table Data | Table Data |
| Table Header | Table Data | Table Data | Table Data |
| Table Header | Table Header | Table Header | |
|---|---|---|---|
| Table Header | Table Data | Table Data | Table Data |
| Table Header | Table Data | Table Data | Table Data |
| Table Header | Table Data | Table Data | Table Data |
| Table Header | |||
|---|---|---|---|
| Table Header | Table Data | Table Data | Table Data |
| Table Header | Table Data | Table Data | Table Data |
| Table Header | Table Data | Table Data | Table Data |
| Table Header | |||
|---|---|---|---|
| Table Header | Table Data | Table Data | Table Data |
| Table Header | Table Data | Table Data | Table Data |
| Table Header | Table Data | Table Data | Table Data |
| Table Header | |||
|---|---|---|---|
| Table Header | Table Data | Table Data | Table Data |
| Table Header | Table Data | Table Data | Table Data |
| Table Header | Table Data | Table Data | Table Data |
| Table Header | |||
|---|---|---|---|
| Table Header | Table Data | Table Data | Table Data |
| Table Header | Table Data | Table Data | Table Data |
| Table Header | Table Data | Table Data | Table Data |
Praesent eleifend massa nibh. Donec risus magna, pharetra eu consequat ut, gravida ac nisi. Aliquam erat volutpat. Praesent purus massa, pretium non finibus non, turpis dignissim quis lectus. Morbi in turpis Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Praesent eleifend massa nibh. Donec risus magna, pharetra eu consequat ut, gravida ac nisi. Aliquam erat volutpat. Praesent purus massa, pretium non finibus non, dignissim quis lectus. Morbi in turpis vitae tellus viverra condimentum. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Praesent eleifend massa nibh morbi tristique senectus et netus et malesuada fames ac turpis egestas. Donec risus magna, pharetra eu consequat ut habitant morbi tristique habitant morbi habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Praesent eleifend massa nibh. Donec risus magna, pharetra eu consequat ut, gravida ac nisi. Aliquam erat volutpat.
Image Caption
Praesent eleifend massa nibh. Donec risus magna, pharetra eu consequat ut, gravida ac nisi. Aliquam erat volutpat. Praesent purus massa, pretium non finibus non, turpis dignissim quis lectus. Morbi in turpis Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Praesent eleifend massa nibh. Donec risus magna, pharetra eu consequat ut, gravida ac nisi. Aliquam erat volutpat. Praesent purus massa, pretium non finibus non, dignissim quis lectus. Morbi in turpis vitae tellus viverra condimentum. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Praesent eleifend massa nibh morbi tristique senectus et netus et malesuada fames ac turpis egestas. Donec risus magna, pharetra eu consequat ut habitant morbi tristique habitant morbi habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Praesent eleifend massa nibh. Donec risus magna, pharetra eu consequat ut, gravida ac nisi. Aliquam erat volutpat.
Image Caption
Praesent eleifend massa nibh. Donec risus magna, pharetra eu consequat ut, gravida ac nisi. Aliquam erat volutpat. Praesent purus massa, pretium non finibus non, turpis dignissim quis lectus. Morbi in turpis Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Praesent eleifend massa nibh. Donec risus magna, pharetra eu consequat ut, gravida ac nisi. Aliquam erat volutpat. Praesent purus massa, pretium non finibus non, dignissim quis lectus. Morbi in turpis vitae tellus viverra condimentum. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Praesent eleifend massa nibh morbi tristique senectus et netus et malesuada fames ac turpis egestas. Donec risus magna, pharetra eu consequat ut habitant morbi tristique habitant morbi habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Praesent eleifend massa nibh. Donec risus magna, pharetra eu consequat ut, gravida ac nisi. Aliquam erat volutpat.
Image Caption
Praesent eleifend massa nibh. Donec risus magna, pharetra eu consequat ut, gravida ac nisi. Aliquam erat volutpat. Praesent purus massa, pretium non finibus non, turpis dignissim quis lectus. Morbi in turpis Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Praesent eleifend massa nibh. Donec risus magna, pharetra eu consequat ut, gravida ac nisi. Aliquam erat volutpat. Praesent purus massa, pretium non finibus non, dignissim quis lectus. Morbi in turpis vitae tellus viverra condimentum. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Praesent eleifend massa nibh morbi tristique senectus et netus et malesuada fames ac turpis egestas. Donec risus magna, pharetra eu consequat ut habitant morbi tristique habitant morbi habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Praesent eleifend massa nibh. Donec risus magna, pharetra eu consequat ut, gravida ac nisi. Aliquam erat volutpat.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur eget egestas odio. Cras a tortor sem. Sed sed mattis eros. Integer ut quam ac velit consequat venenatis eu nec purus. Nullam pharetra consectetur urna, eu varius nisl malesuada eget. Sed nisl tortor, porttitor sit amet mauris vel, condimentum tristique lectus. Cum sociis natoque penatibus et.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur eget egestas odio. Cras a tortor sem. Sed sed mattis eros. Integer ut quam ac velit consequat venenatis eu nec purus. Nullam pharetra consectetur urna, eu varius nisl malesuada eget. Sed nisl tortor, porttitor sit amet mauris vel, condimentum tristique lectus. Cum sociis natoque penatibus et.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur eget egestas odio. Cras a tortor sem. Sed sed mattis eros. Integer ut quam ac velit consequat venenatis eu nec purus. Nullam pharetra consectetur urna, eu varius nisl malesuada eget. Sed nisl tortor, porttitor sit amet mauris vel, condimentum tristique lectus. Cum sociis natoque penatibus et.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur eget egestas odio. Cras a tortor sem. Sed sed mattis eros. Integer ut quam ac velit consequat venenatis eu nec purus. Nullam pharetra consectetur urna, eu varius nisl malesuada eget. Sed nisl tortor, porttitor sit amet mauris vel, condimentum tristique lectus. Cum sociis natoque penatibus et.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur eget egestas odio. Cras a tortor sem. Sed sed mattis eros. Integer ut quam ac velit consequat venenatis eu nec purus. Nullam pharetra consectetur urna, eu varius nisl malesuada eget. Sed nisl tortor, porttitor sit amet mauris vel, condimentum tristique lectus. Cum sociis natoque penatibus et.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Curabitur eget egestas odio. Cras a tortor sem. Sed sed mattis eros. Integer ut quam ac velit consequat venenatis eu nec purus. Nullam pharetra consectetur urna, eu varius nisl malesuada eget. Sed nisl tortor, porttitor sit amet mauris vel, condimentum tristique lectus. Cum sociis natoque penatibus et.

